今回は、Notionで使いやすいダッシュボードを作るアイデアと称して、Notionを活用していく上でのちょっとしたコツや小技を5つほど紹介していきます。
もちろん、ダッシュボード以外でも使えるので、お好みで任意のページでも使ってみてください。
それでは早速。

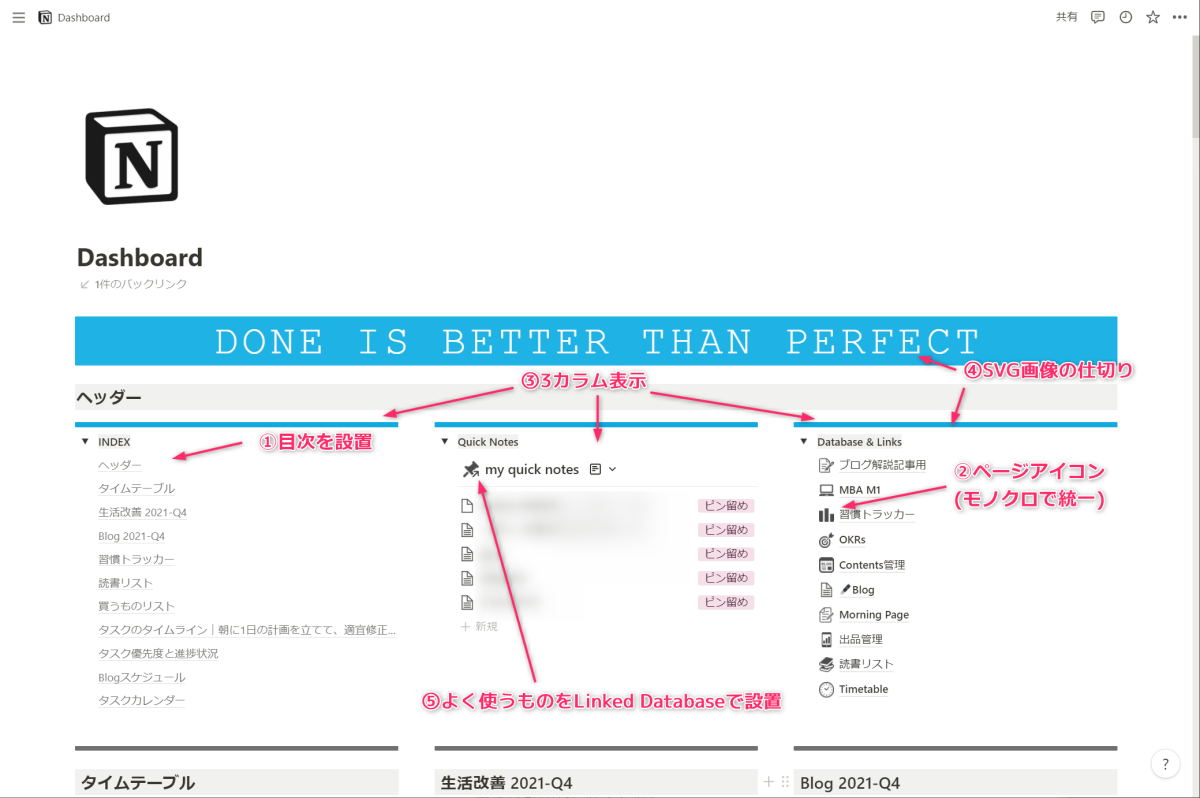
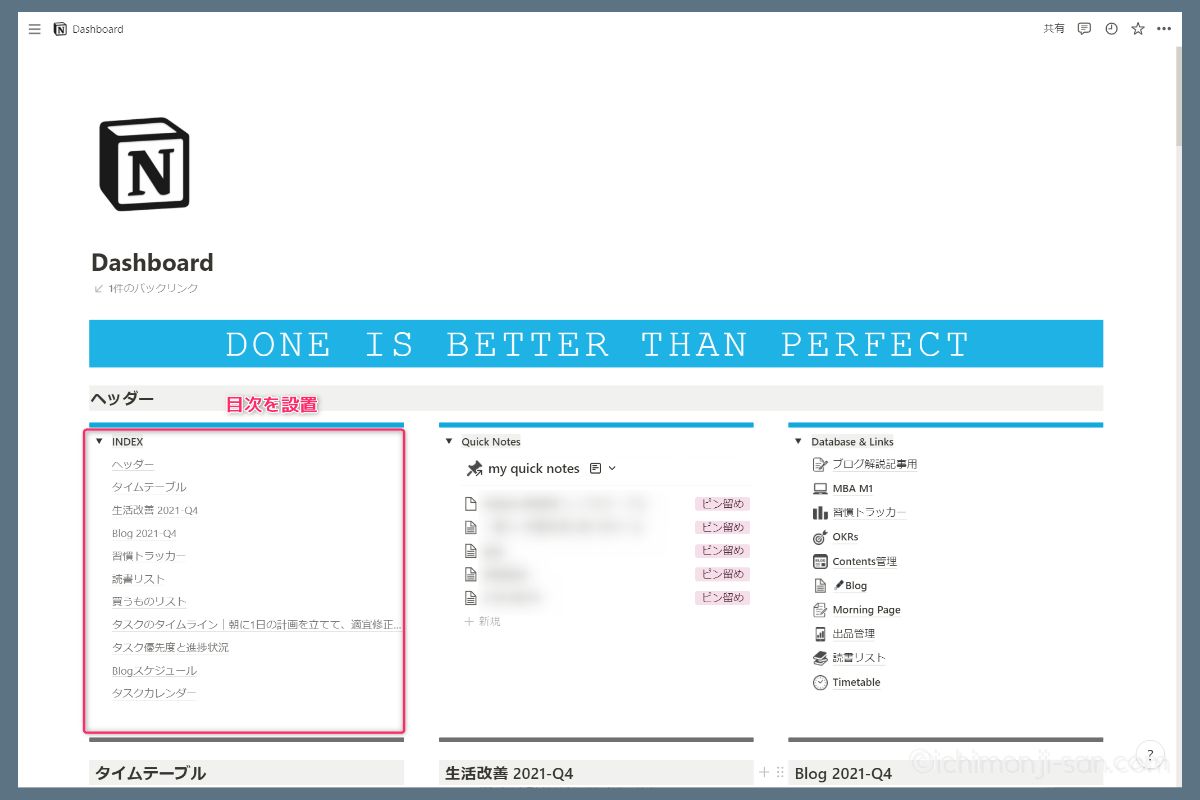
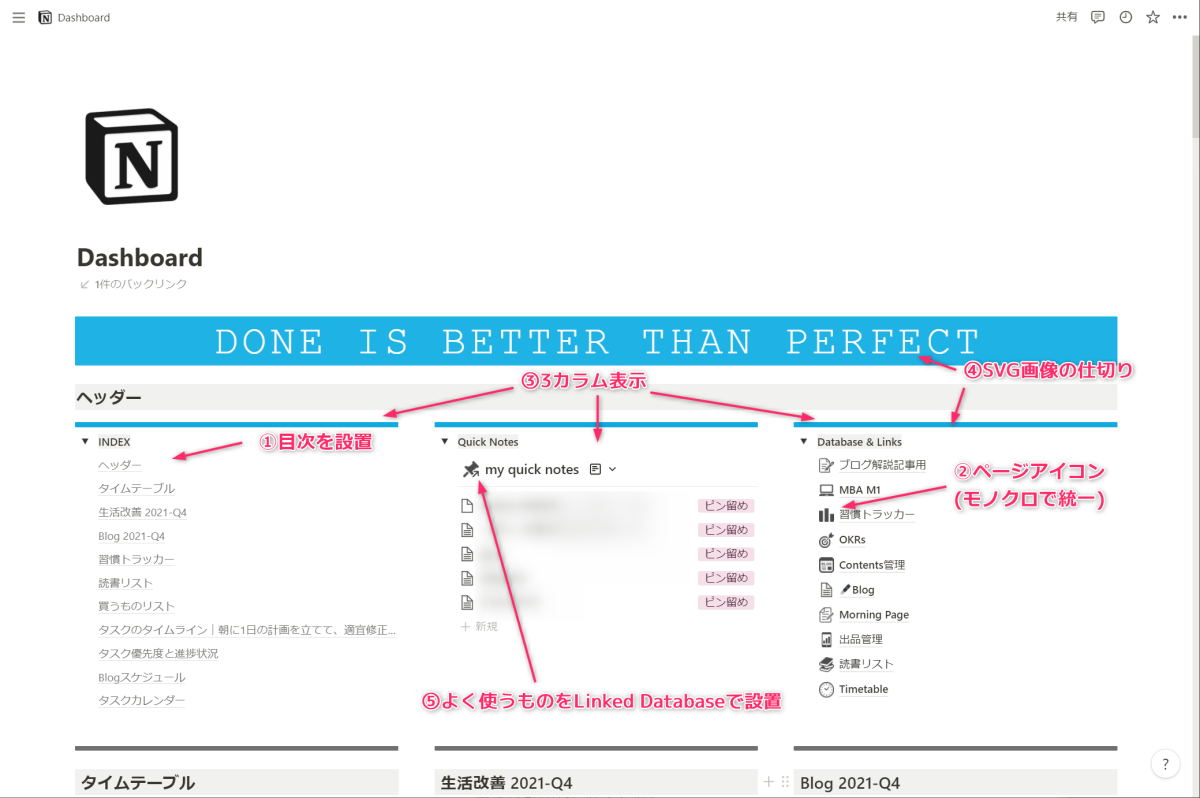
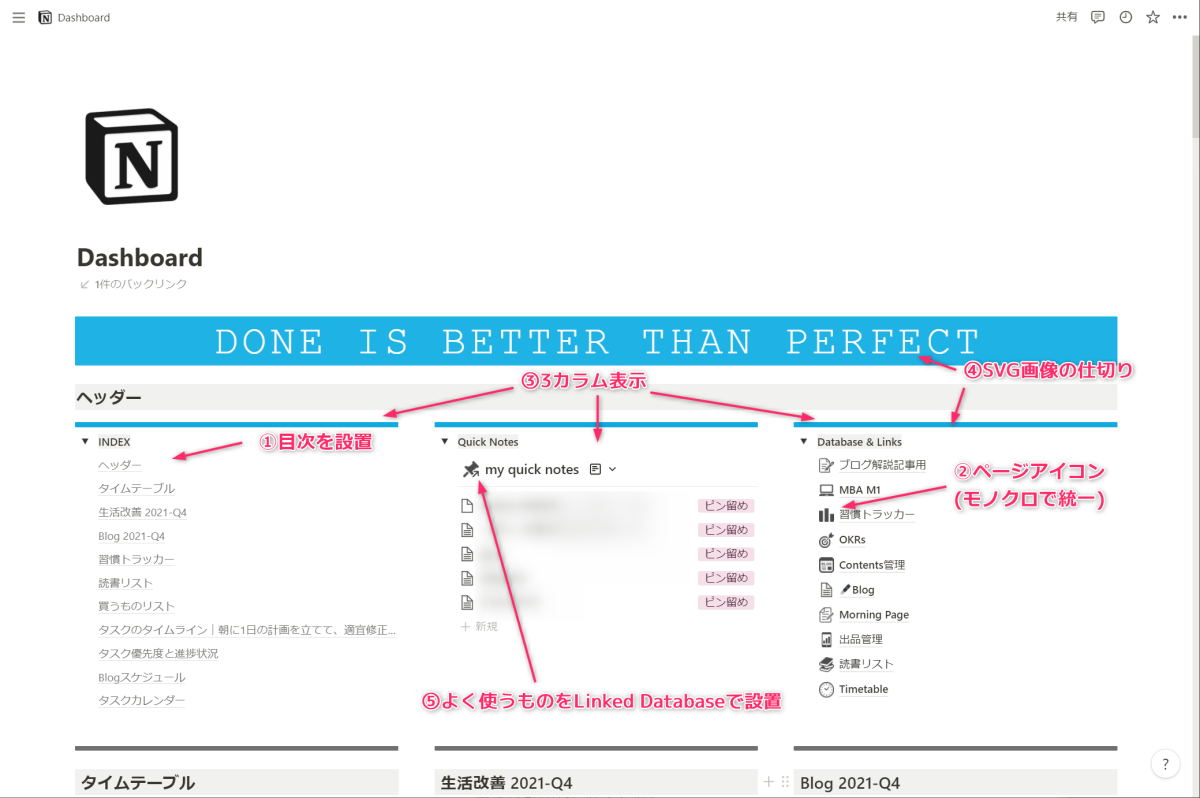
目次を設置する
Notionでは/table of contents (日本語化していれば、/目次 でも可)と入力することで、ページ内の任意の位置にそのページの目次を設置できます。
コマンドは省略可能で、最後まで入力しなくても/table ofあるいは/taあたりで「目次」が候補に出ます。
目次なので基本的にはダッシュボードや各ページの先頭に置きますが、長いページの場合は途中途中にトグルリストを置いてその中にぶら下げて仕込むと、必要なときだけ展開して使えるのでオススメです。

1つ注意点として、目次を機能させるには「見出し」属性のブロックが必要です。見出し属性のブロックには、Heading1、Heading2、Heading3(見出し1、見出し2、見出し3)と3つのサイズがあり、ページ内に階層構造をつくることができます。
この見出しサイズの使い分けについては、やり方は人それぞれだと思います。
一応、私の場合の基本ルールだけ紹介しておくと、私は原則としてH1(見出し1)は使用せず、見出し2→見出し3→任意で各種リスト or 通常テキストといった感じで使用しています。
なにはともあれ、ダッシュボードやそれなりに大きい(長い)ページ、コンテンツが多いページでは、適宜見出しブロックを使用しつつ、目次を置くことで使い勝手がぐっと良くなります。
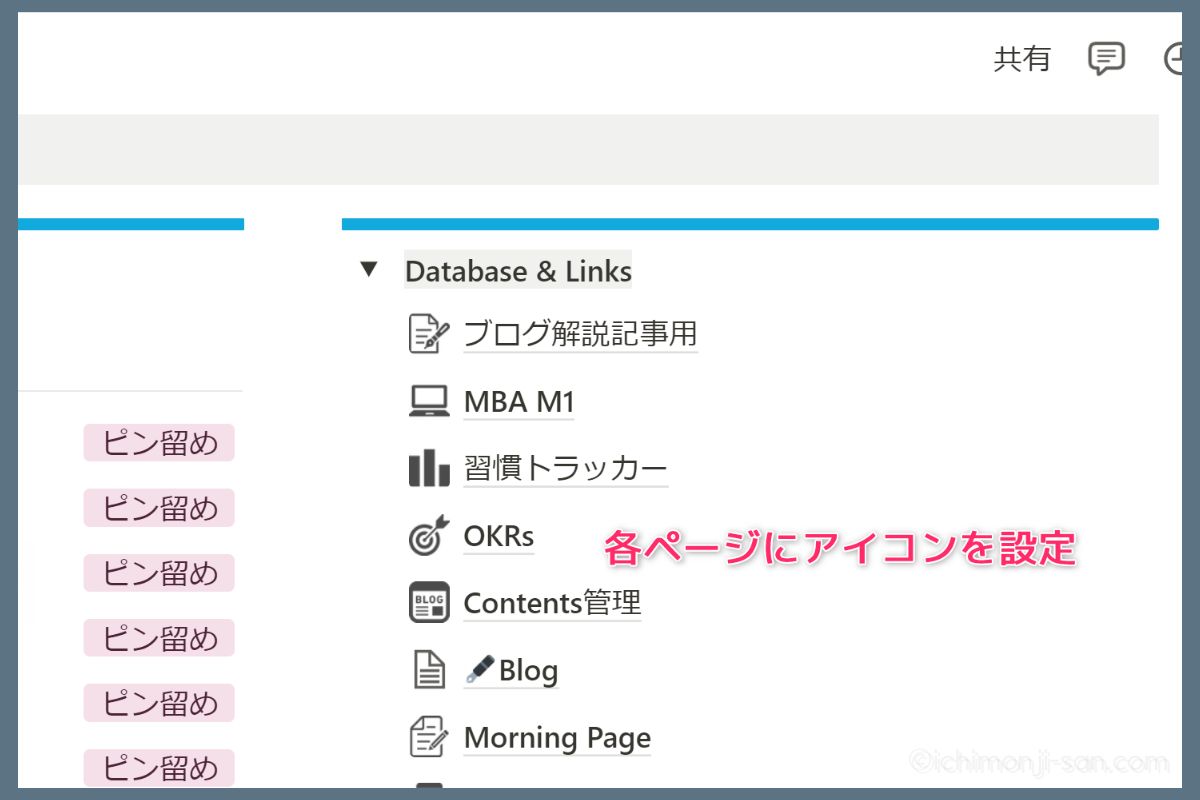
各ページにアイコンを設定する
ページにアイコンを設定することで、ダッシュボード(や任意のページ)に各ページのリンクを並べた際の視認性があがります。

デフォルトで使用可能な絵文字(emoji)でも良いですし、有償or無償のアイコンセットを使用してデザインに凝ってみるのも一興です。
無償のアイコンを探す際は色々な配布元がありますが、下記サイトが個人的にはオススメです。
今はNotion自体にデザイン性の高いモノトーンの「アイコン」が実装されているので、それを使うのがオススメです。
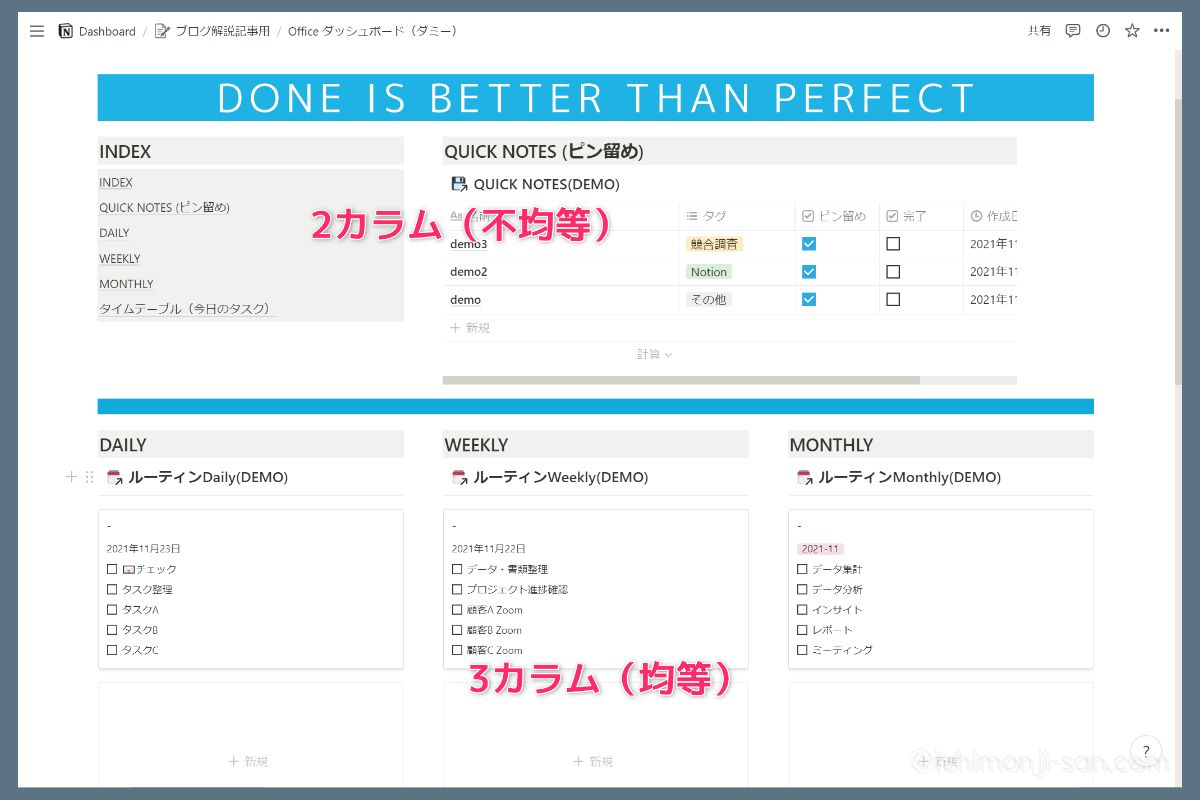
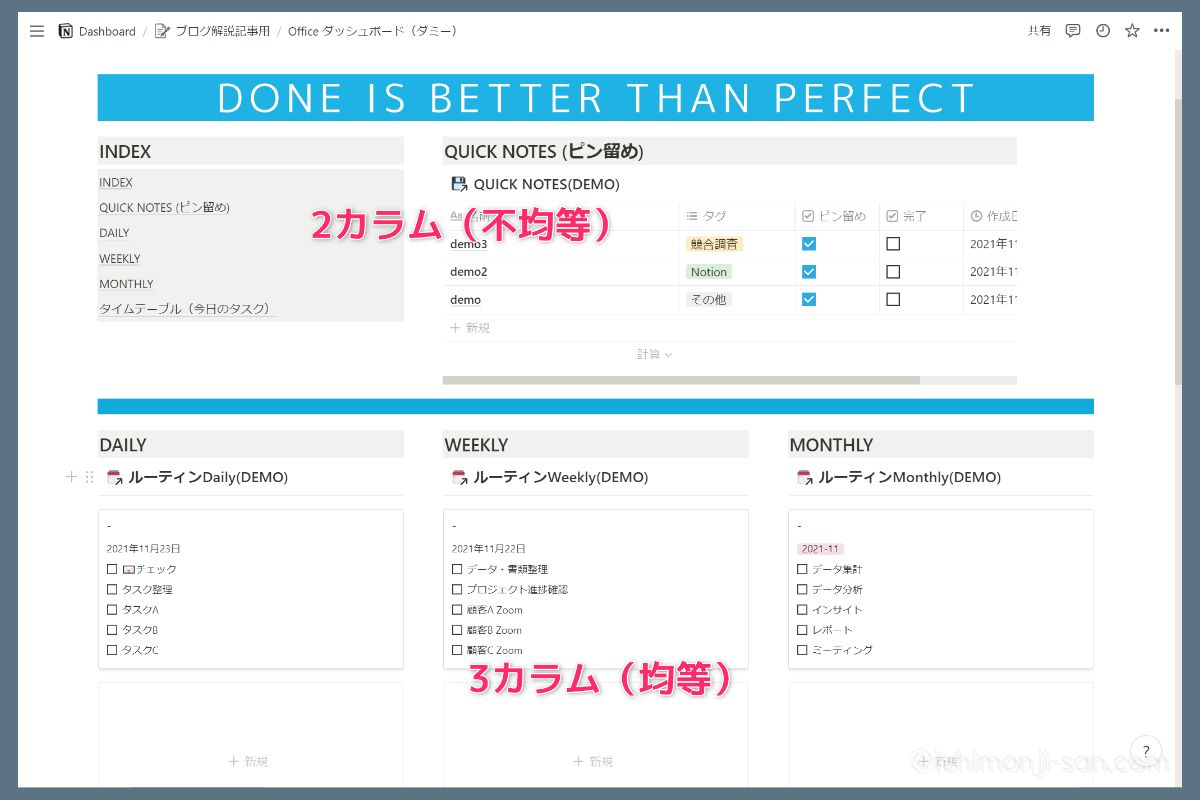
2カラム、3カラム表示を活用する
Notionではページ内でカラム(=列)を分けることができます。


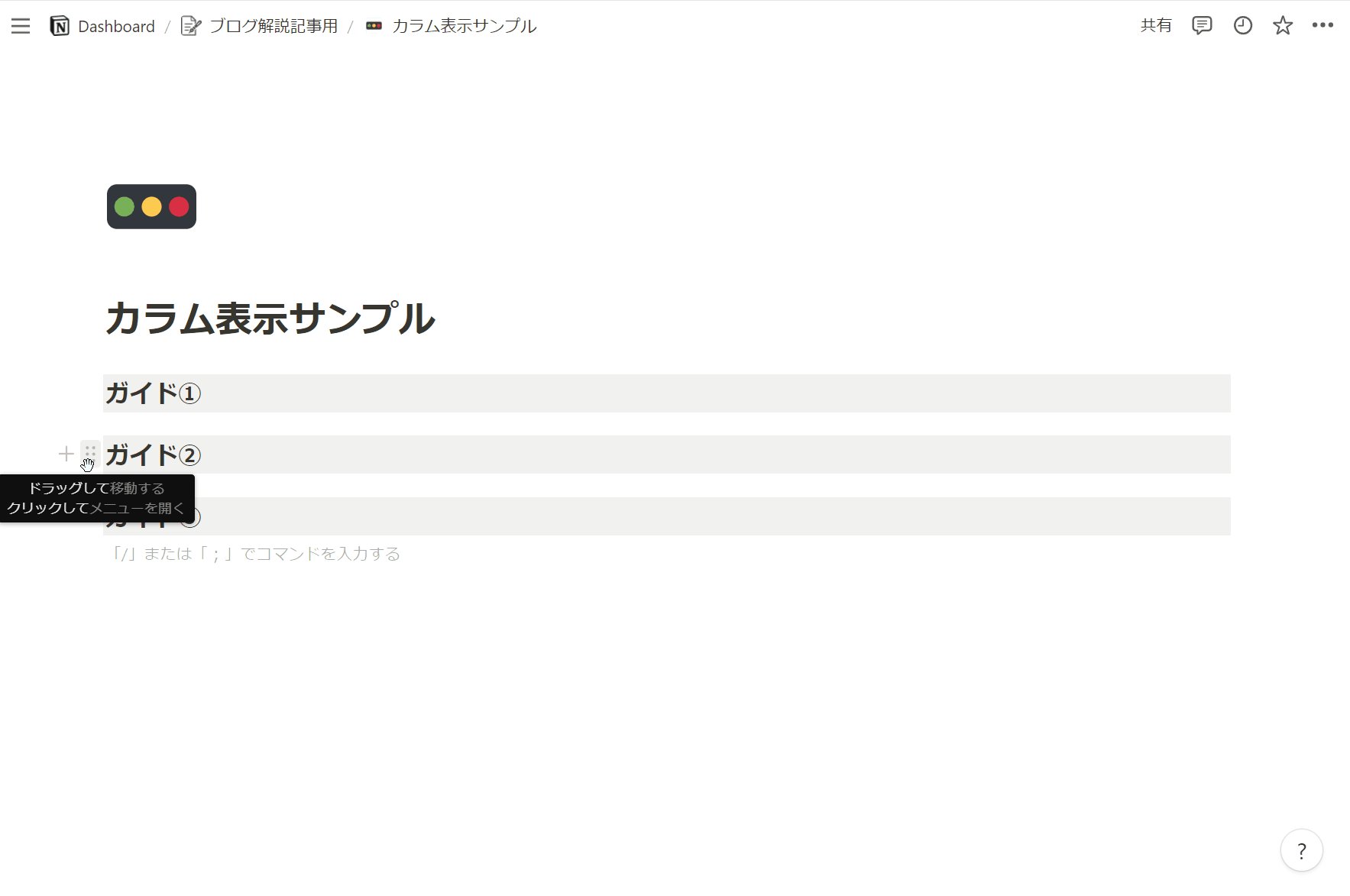
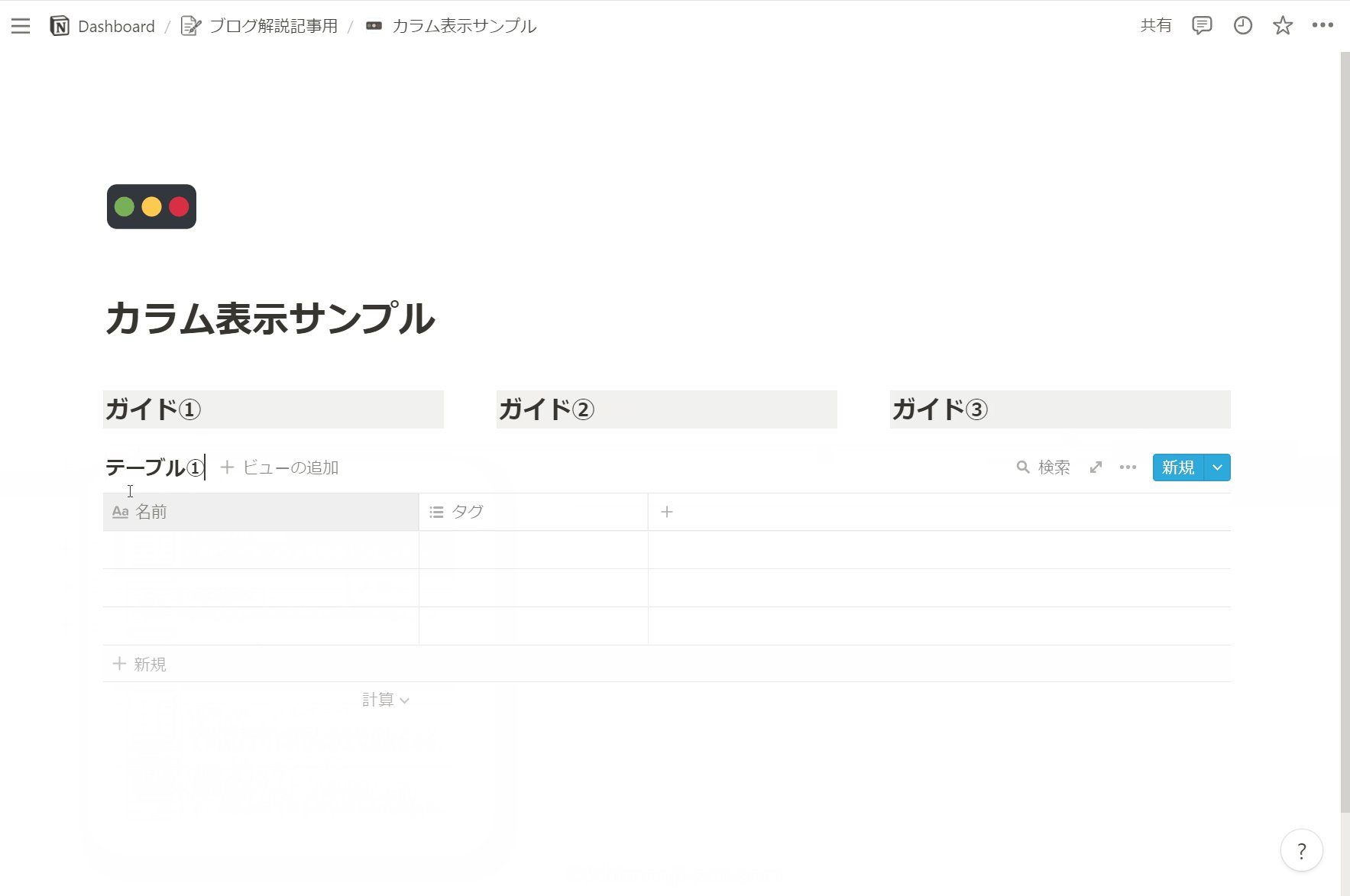
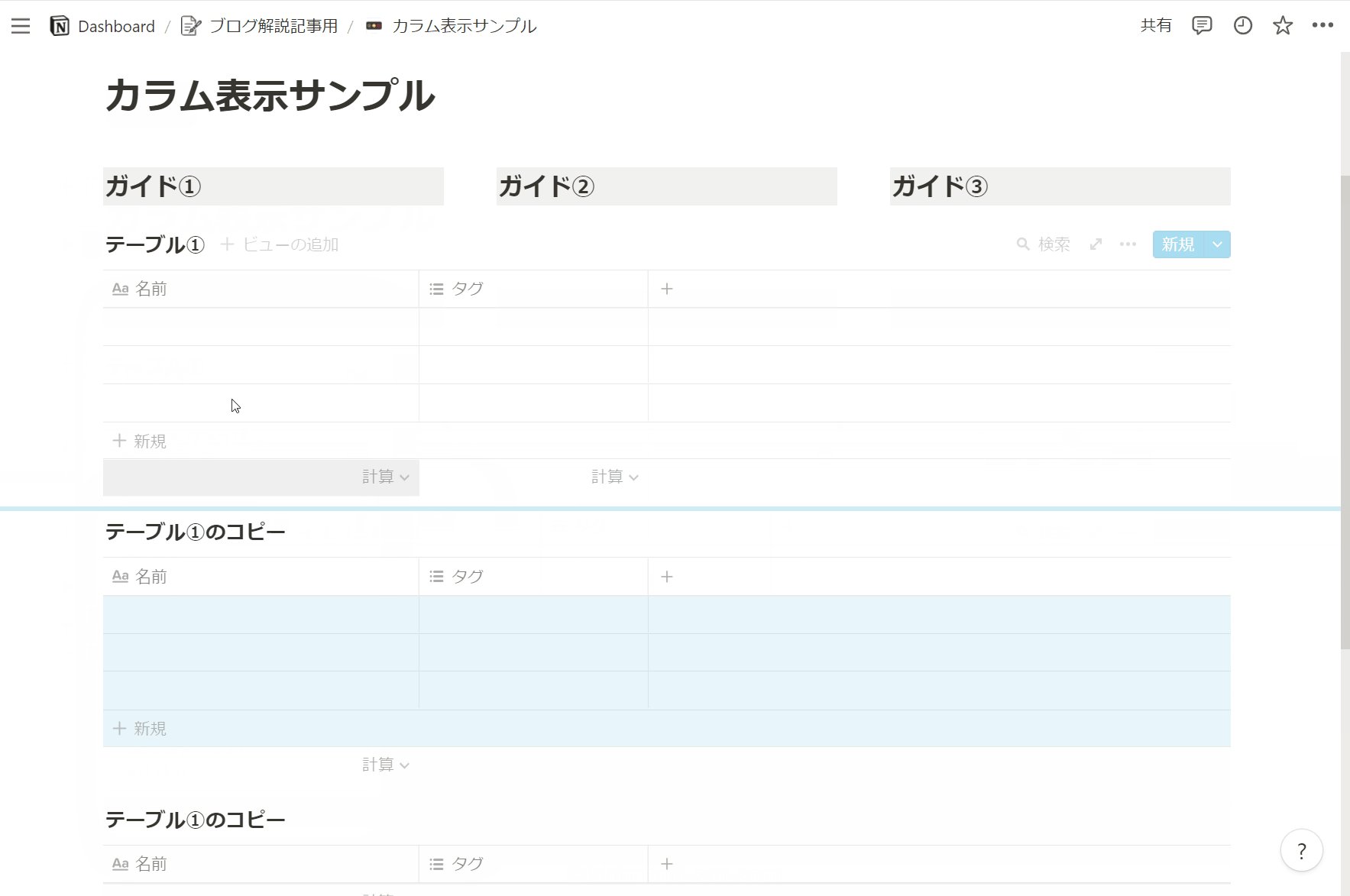
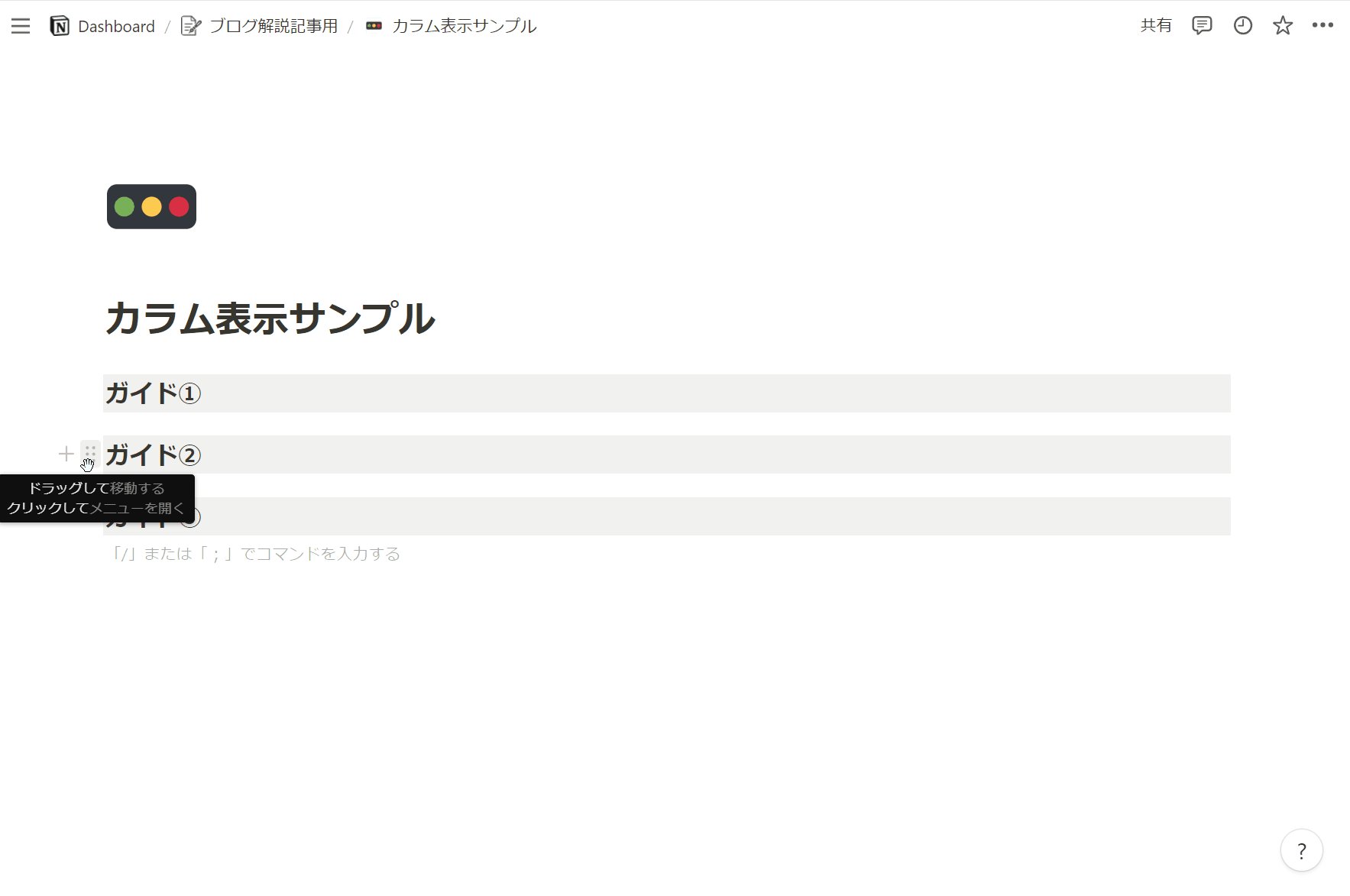
やり方は簡単で、ブロックのハンドル(=左にある :: みたいなの)をつかんで、別のブロックの右端につけるようにドラッグするだけです。
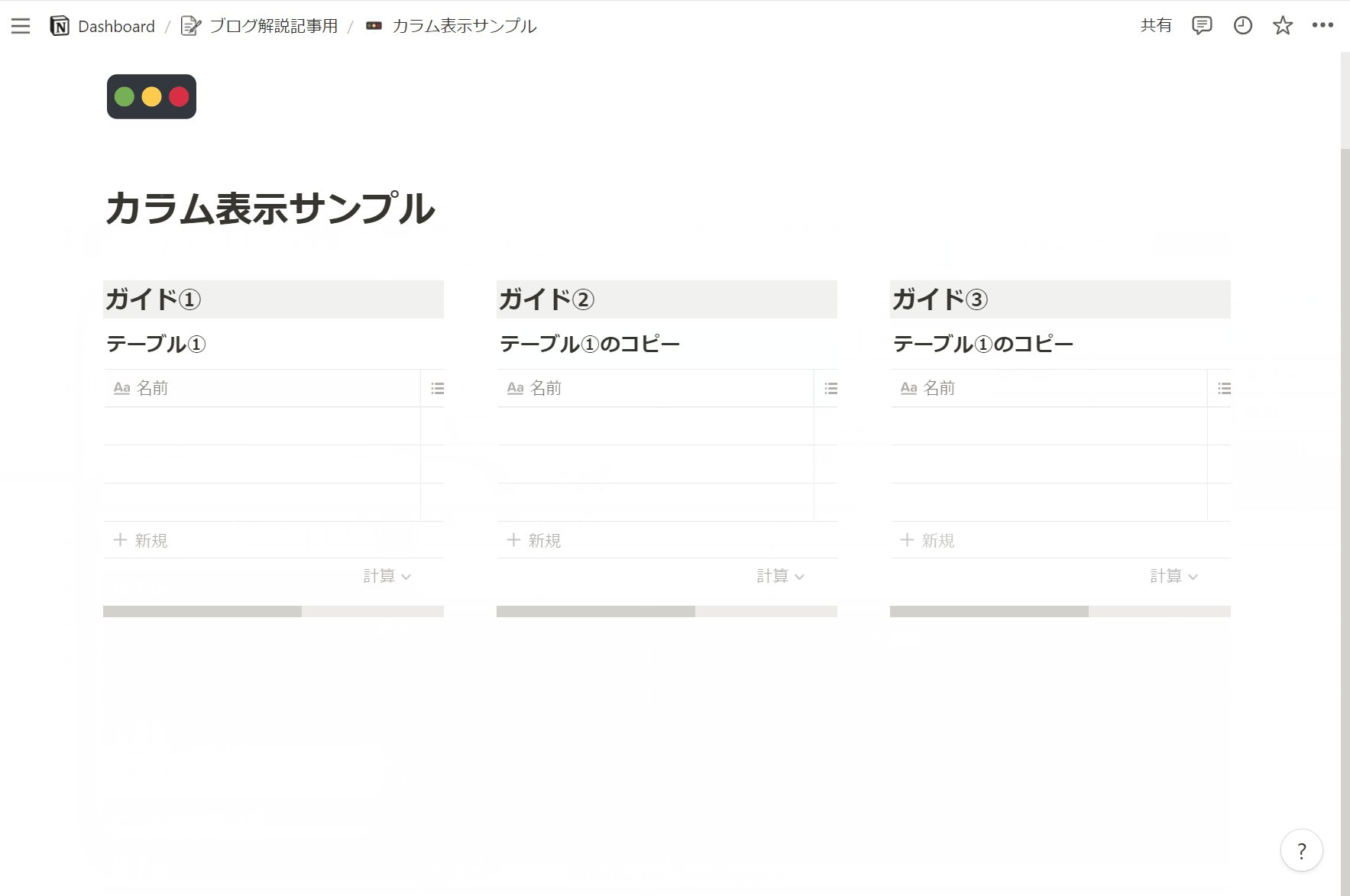
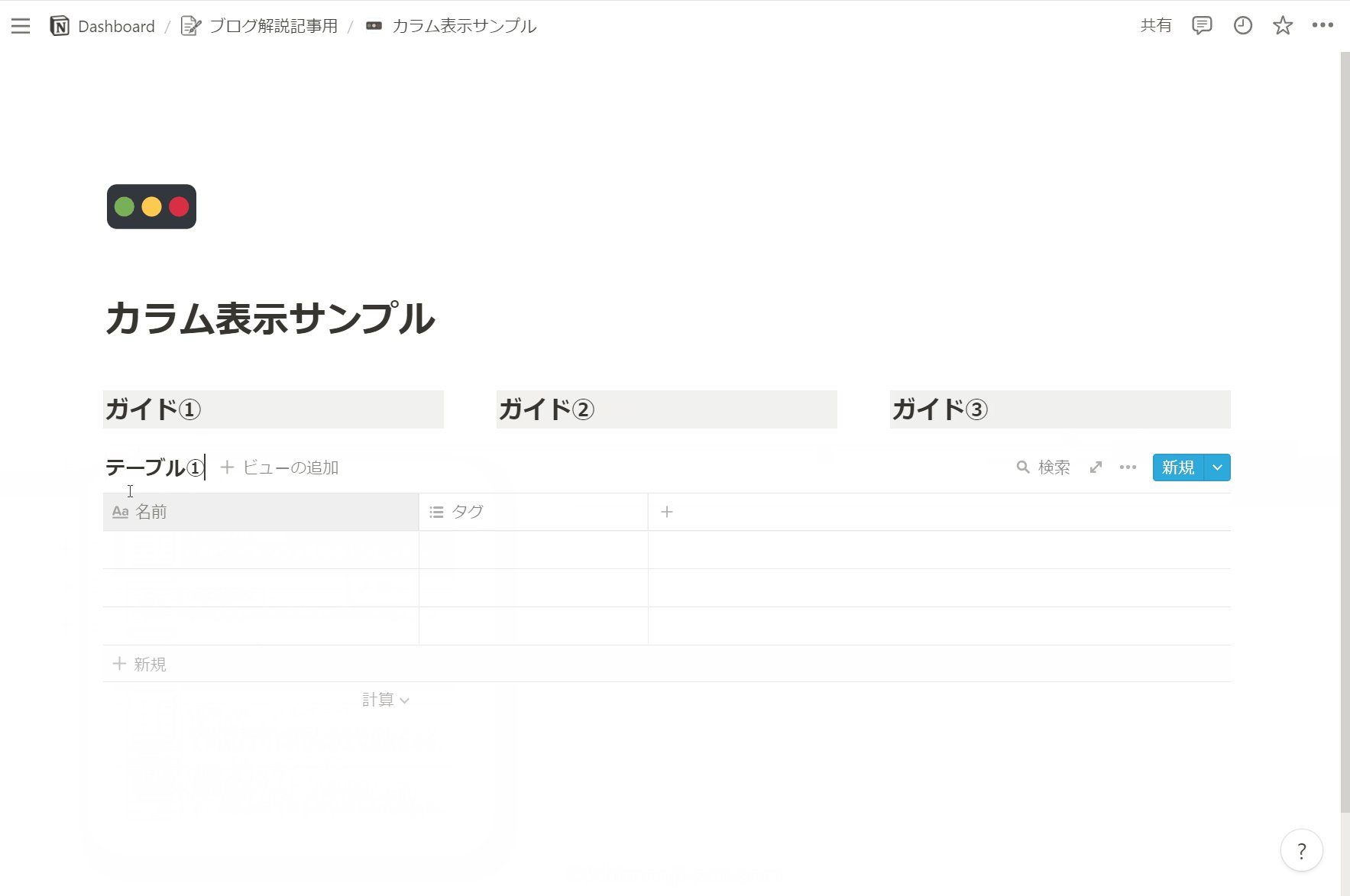
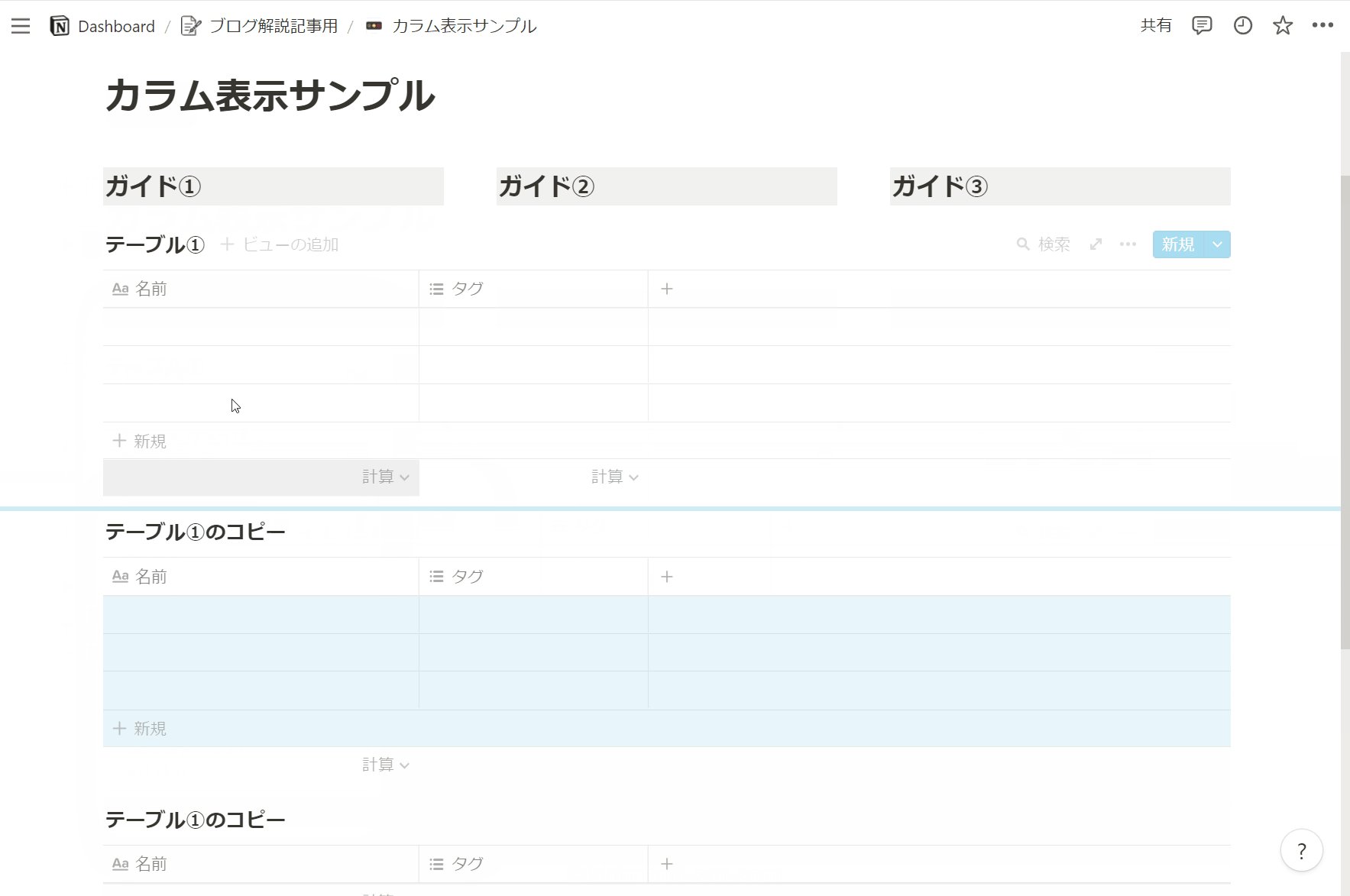
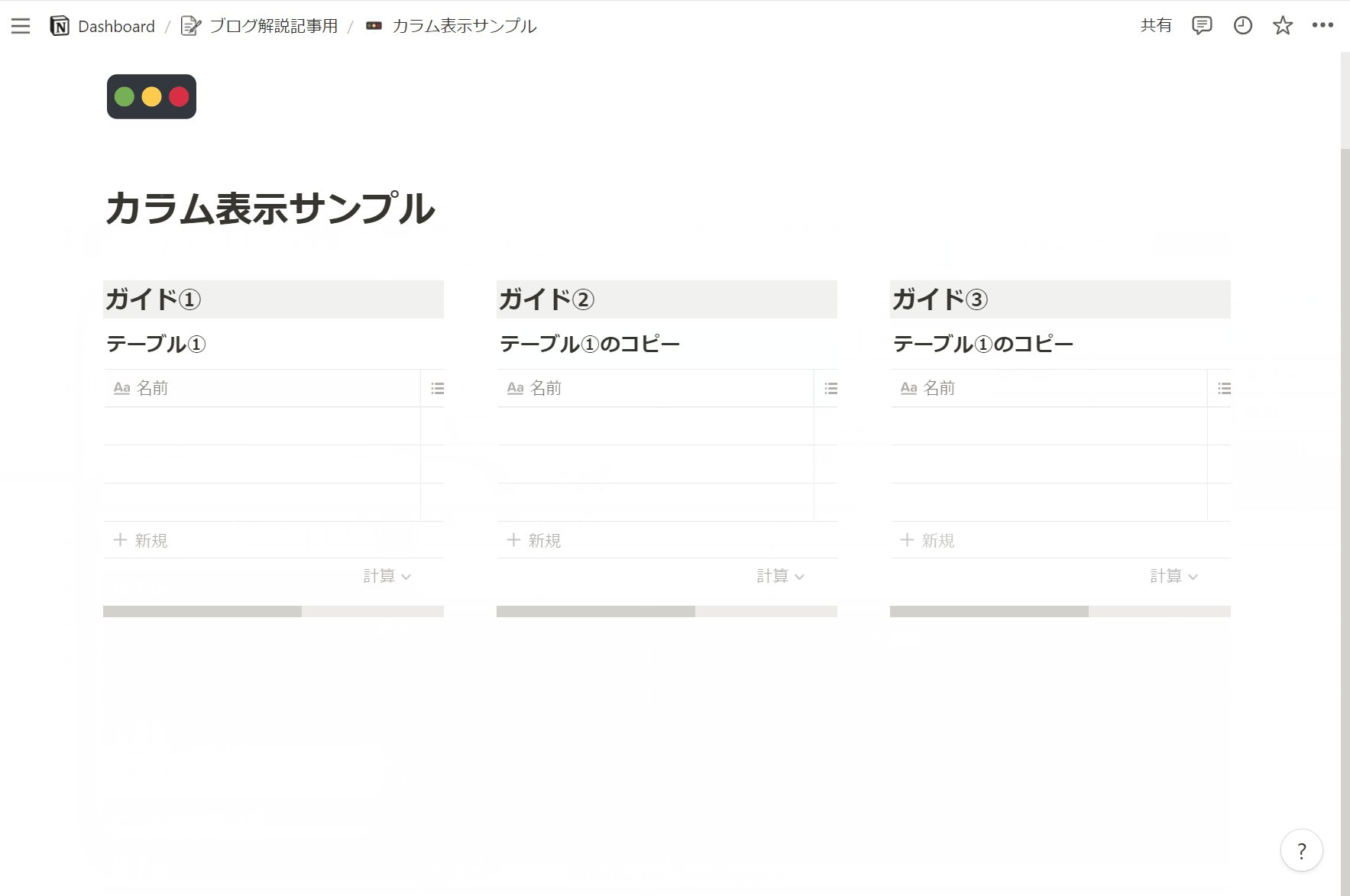
通常、データベース同士は横に並べることはできませんが、カラム分けをうまく使うとデータベースも並べることができるようになります。
やり方は簡単で、素のテキストブロックやヘッダーブロック等を横に並べてカラムを作り、データベースをそこに吸着させるように配置するだけです。
言葉だけだと何が何やらという感じだと思いますので、GIFにしてみました。


簡単なドラッグ操作だけでカラムの作成と配置ができるのは、Notionのアドバンテージですね。
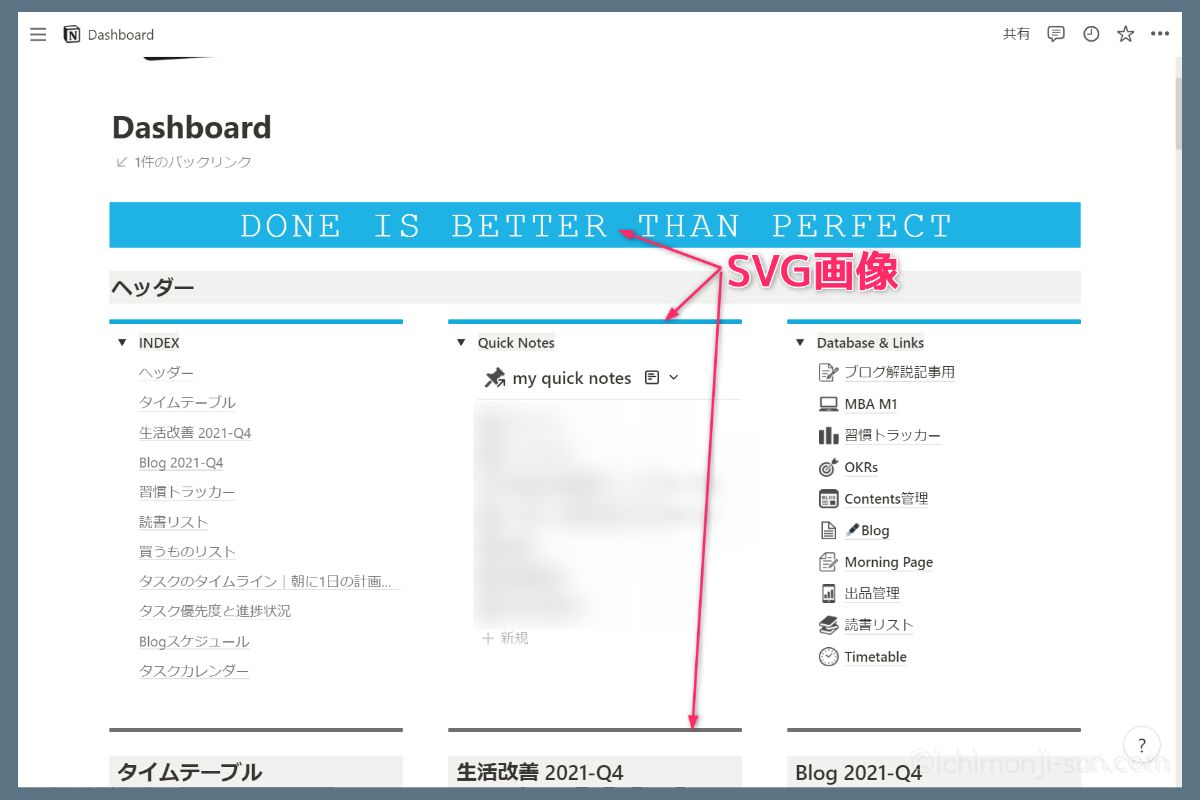
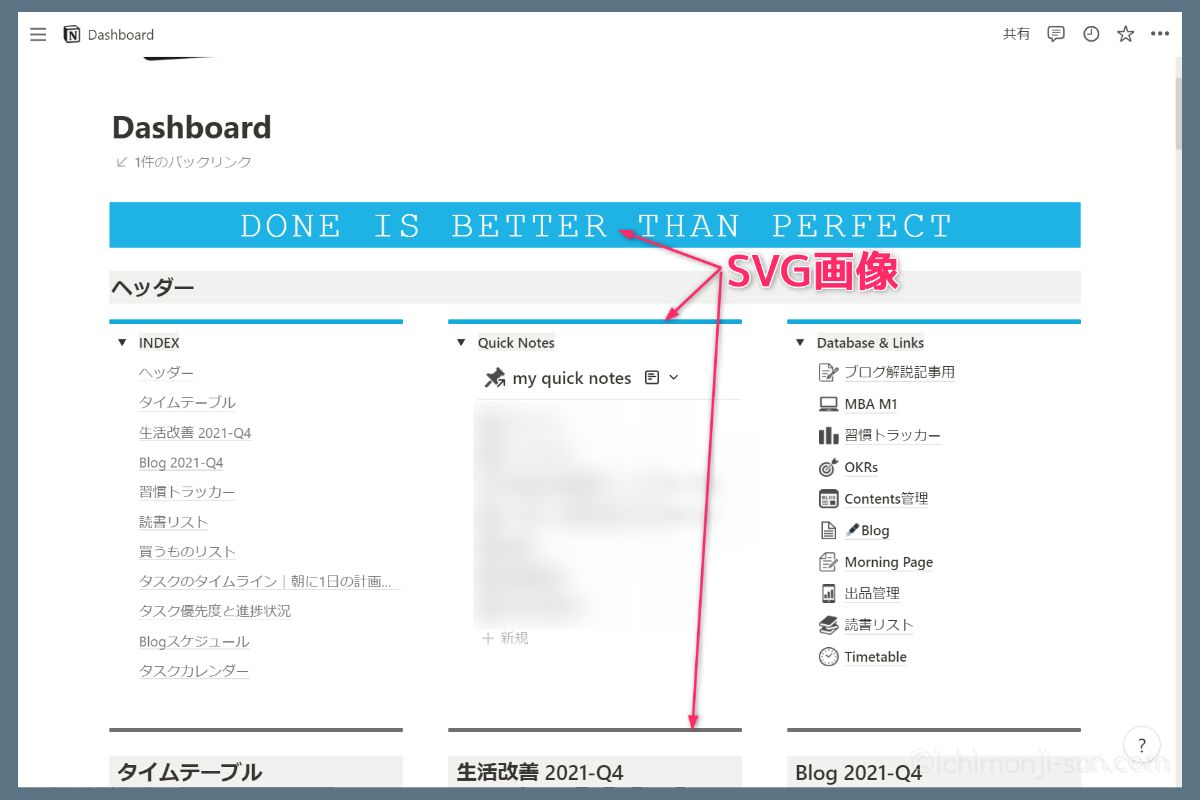
SVG画像を仕切りとして使用する
Notionは装飾関連がシンプルでその分アウトプット作業に集中しやすいことがメリットですが、ダッシュボードのような「まとめ」ページでは、多数の要素を並べる都合上、わかりやすい「仕切り」があると視認性がぐっと良くなります。
その仕切りとしてSVG画像を使おうということですが、SVGとは、Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス)の略で、自由自在に拡大縮小(スケーリング)することができるベクター画像のことです。
SVGは画質の劣化なしで拡大縮小ができること、それと、単色の帯やちょっとした文字を加えた程度のものであればファイルサイズはわずか数kbで超軽量なことから、ページ読み込み速度への悪影響を気にすることなく気軽に設置できます。


ちなみに上記の例のSVG画像は、Affinity Designerというアプリで作成しています。Affinity Designerは、誤解を恐れずにいうとAdobe Illustratorの互換ソフトのようなもので、Adobeと違って買い切りで非常に安価なのが特徴です。
Affinity Designerは買い切りで約7,000円、以前のセール時はなんと3,000円(!)でした。安すぎる…!
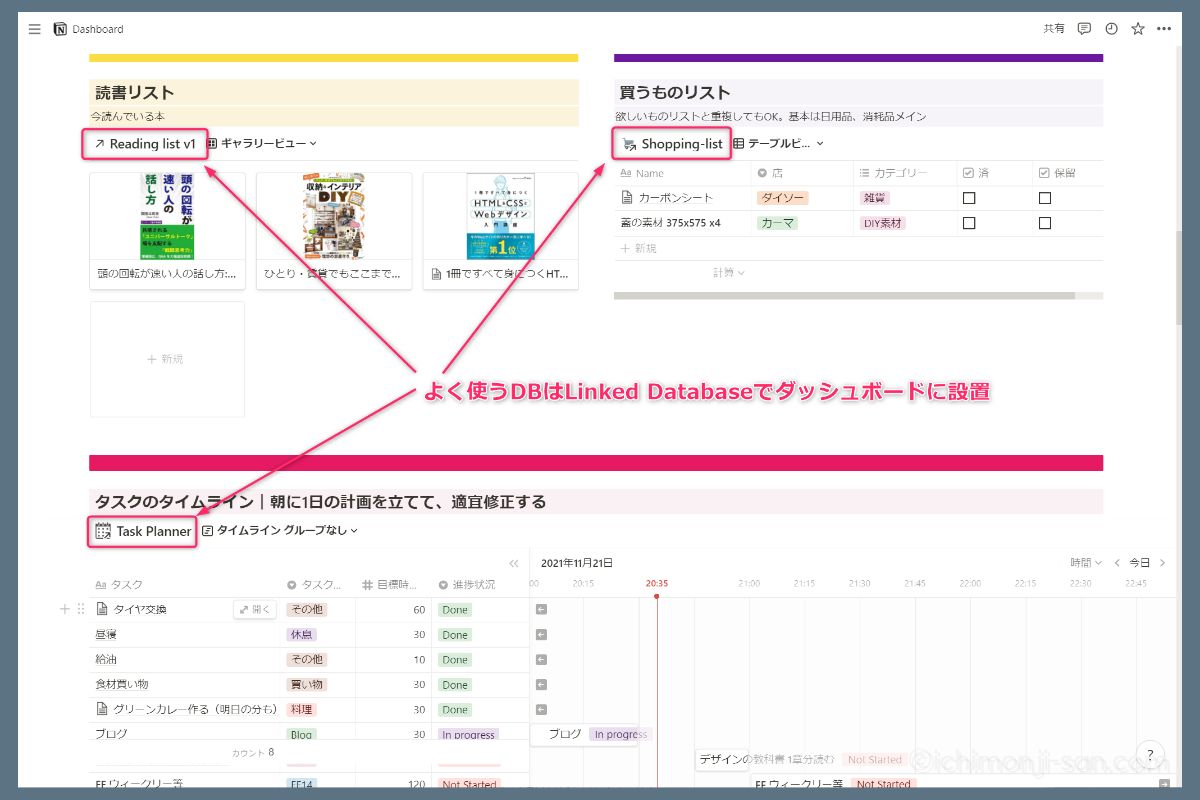
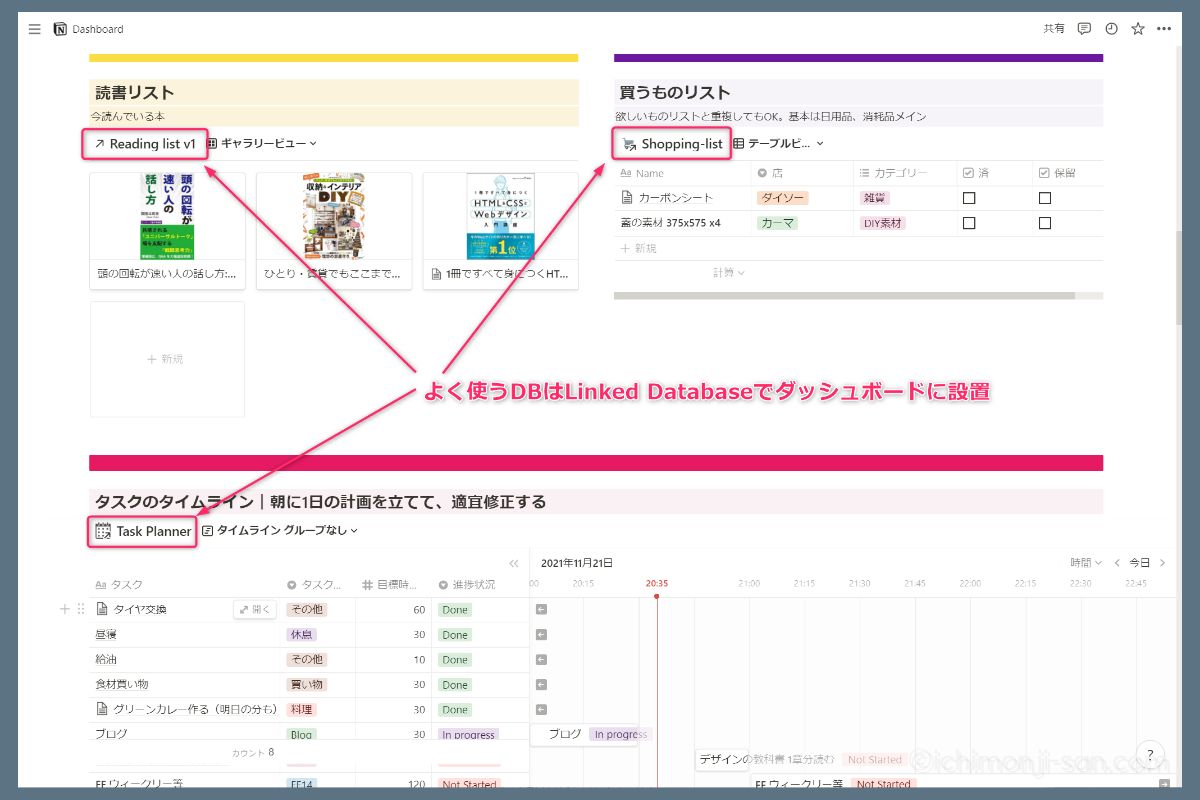
よく使うものをLinked Viewで設置する
Notionのダッシュボードを開けば一通りのページにアクセスできるというのは当然として、各データベースのうち使用頻度の高いものはダッシュボード上で操作できるようにしてしまおうという考えです。
具体例として私の場合の紹介ですが、クイックメモ、習慣トラッカー、タスク管理、読書管理、買い物リスト、etc.といったデータベースは、ページリンクを置くだけでなく、Linked Viewで設置してダッシュボード上で直接操作できるようにしています。


当時はLinked Databaseという機能でしたが、今はLinked Viewというより便利な仕様に変わっています。
まとめ
ということでダッシュボード(もちろん他のページでも!)で使える便利な小技を紹介させていただきました。


Notionは自由度の高さも売りの一つです。今回紹介したのは、Notionをより使いやすくする上での簡単な工夫の一例にすぎませんが、その分特別な知識やスキルは必要なく誰でも再現可能な内容です。これからNotionを使っていこうという方はぜひ気軽にお試しください。









コメント